こんにちは、かずです(^^)
Google Search Console(サーチコンソール)とアナリティクスの設定手順を以下の記事で紹介しました。

本記事はWordPressプラグイン『Google Site Kit』を導入し、サーチコンソール・アドセンス・アナリティクスとの連携設定までを解説するものです。
◎こんな人にオススメ
・アナリティクスの設定はしたものの使いこなせない/見るのも面倒な方
・ブログ運営を時短したい方
・読者(訪問者)を身近に感じたい方
Site Kitを導入すると、ブログ運営が楽しくなり記事作成の助けになること間違い無し!設定を進めていきましょう!
Site Kitを導入すべき理由
Site KitはGoogle公式のWordPressプラグインです。
WordPress管理画面から1クリックで検索/訪問データにアクセスできるのはとても便利に感じます。
データは、アクセス数・検索キーワード・人気記事・訪問者データ(ルート/端末/国)などで、これらをまとめて確認できるという訳です。




日常のチェックとしてより簡単な手段を得ることが重要で、詳細を確認したい場合はすぐにリンクからSearch Consoleとアナリティクスに飛べます。
私の場合、アドセンス登録の流れでGoogleからオススメされ(!)、Site Kitの設定を行いました。
AdSenseヘルプページで”強くおすすめします”と書かれていますので素直に従った次第です(^^)


Google的にもSite Kitに力を入れておりユーザーに活用して欲しいことが伺えますね!
Site Kit頑張って更新してるから使って欲しいなぁ〜
…と言っているかは妄想ですが、優秀なプログラマーさんが細かく作っているはずです。
手順詳細(画像で解説)
①Site Kitの導入
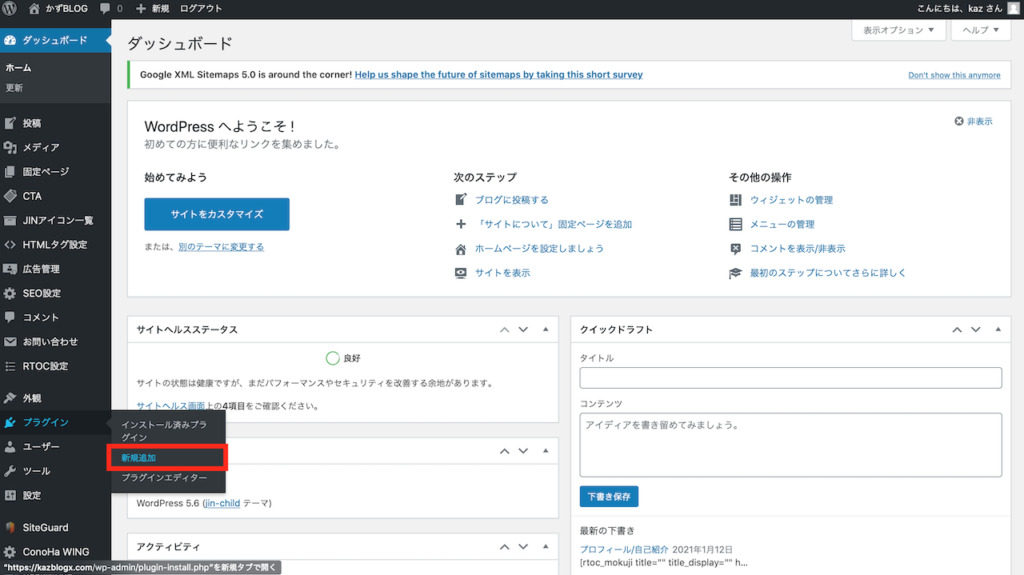
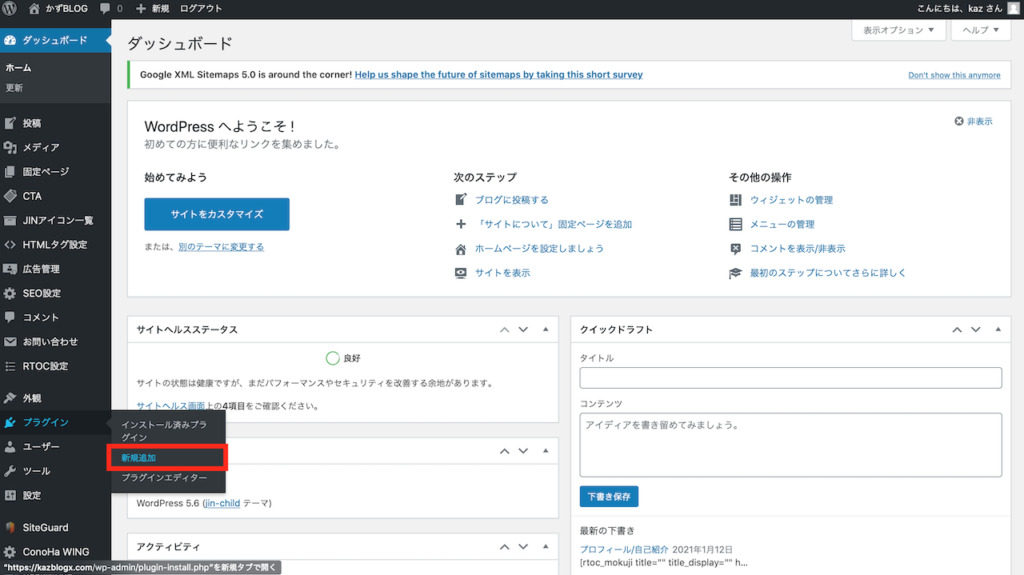
WordPress管理画面から、プラグインの新規追加ページに移動します。


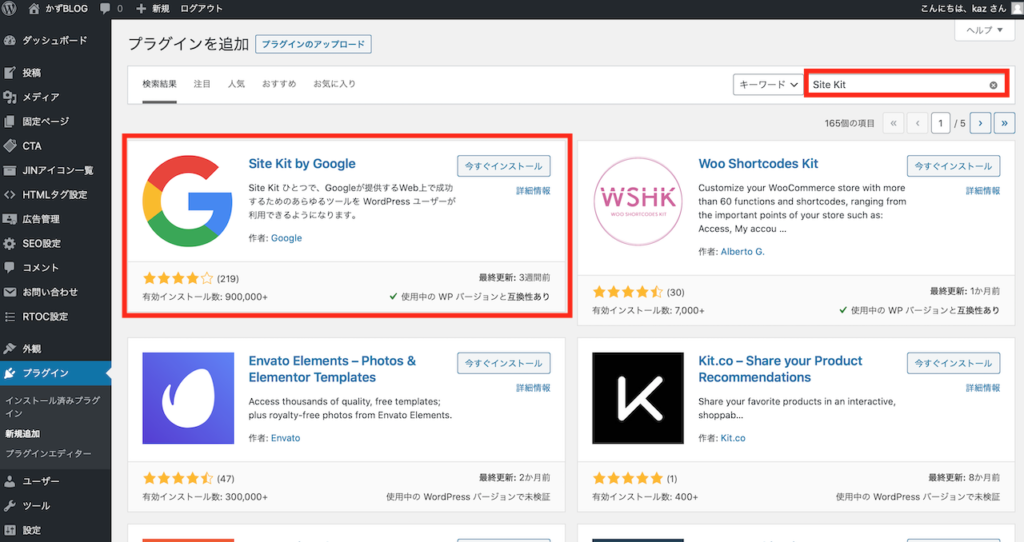
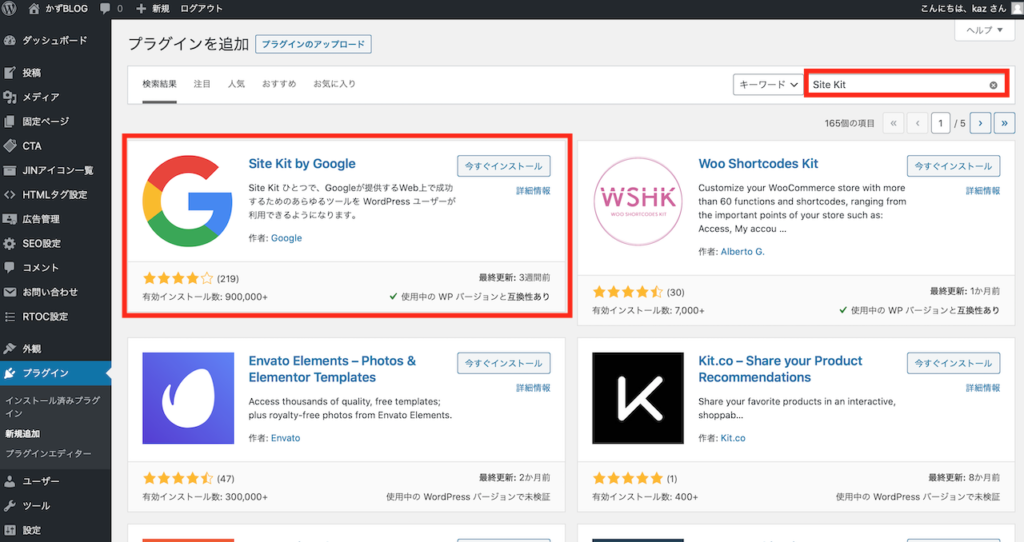
Site Kitを検索し、「今すぐインストール」→「有効化」ボタンをクリックします。


有効化が完了すると、以下の画面が表示されるので「セットアップを開始」ボタンをクリックします。(この時点で左のバー上部に”Site Kit”が出現していますね。)


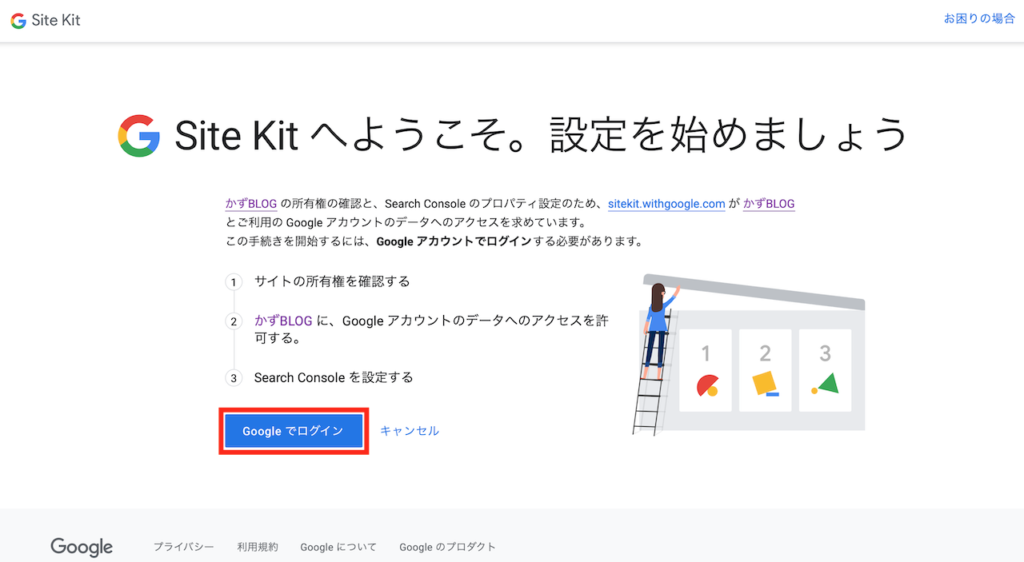
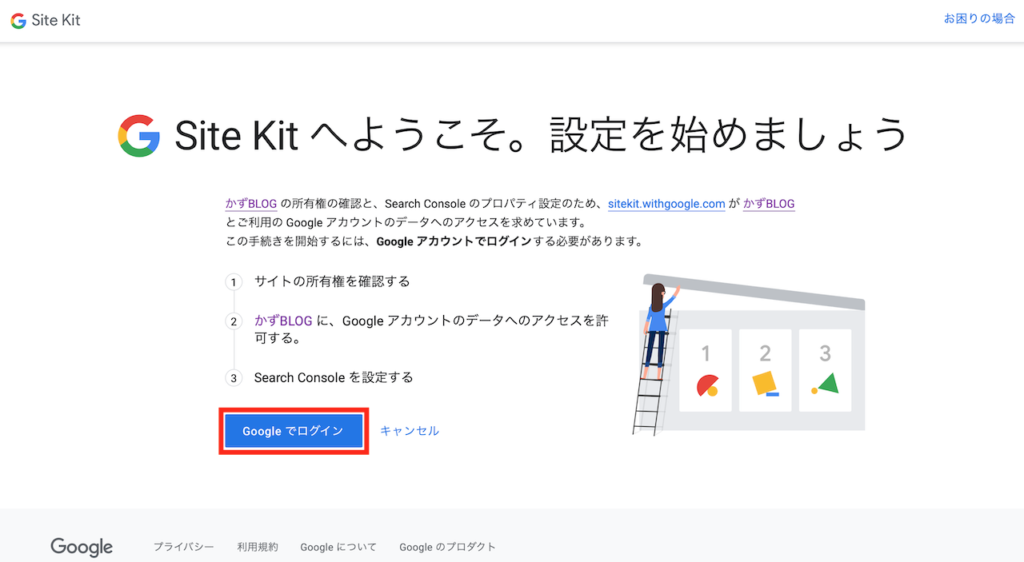
「Googleでログイン」ボタンをクリックし、まずはログインとSite キットへの権限許可を進めていって下さい。


②Search Consoleとの連携
設定を進めていくと、”Search Consoleと連携していいですか?”という意味のチェック欄が出てくるので、チェックを外さずに「許可」ボタンをクリックします。


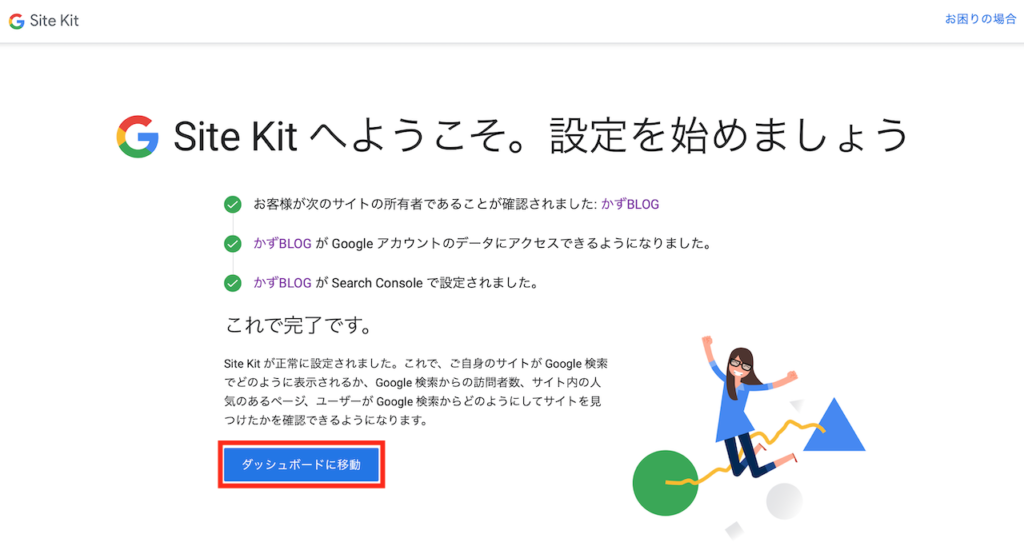
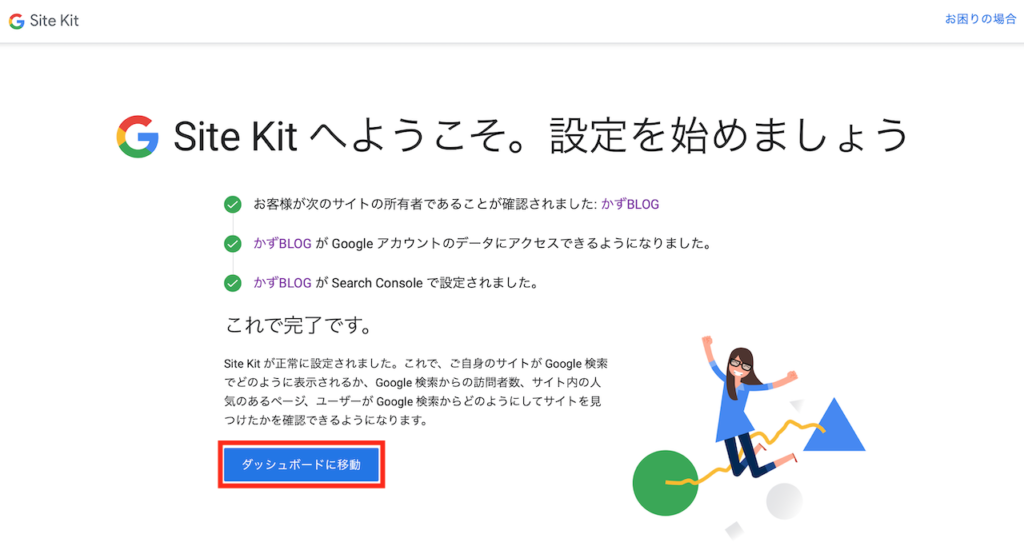
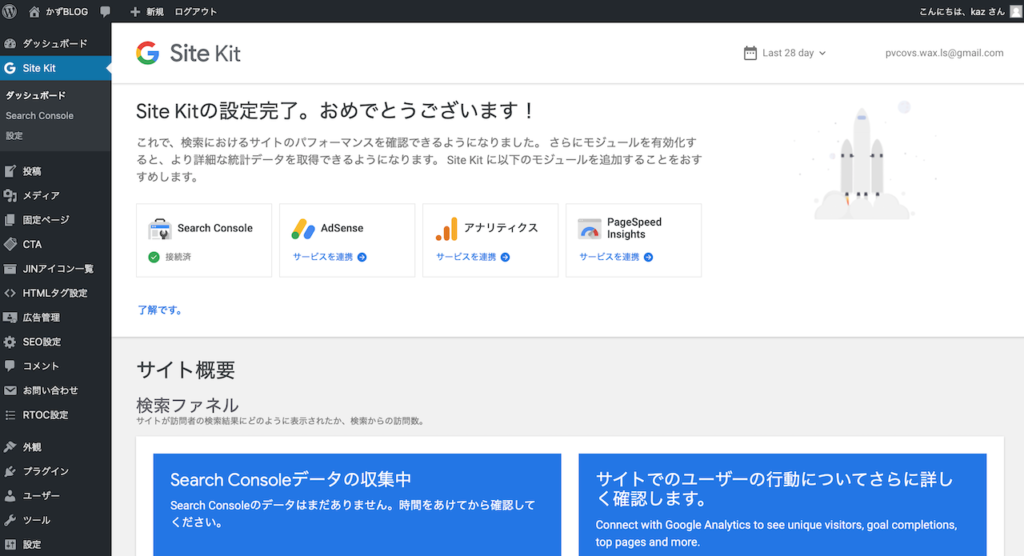
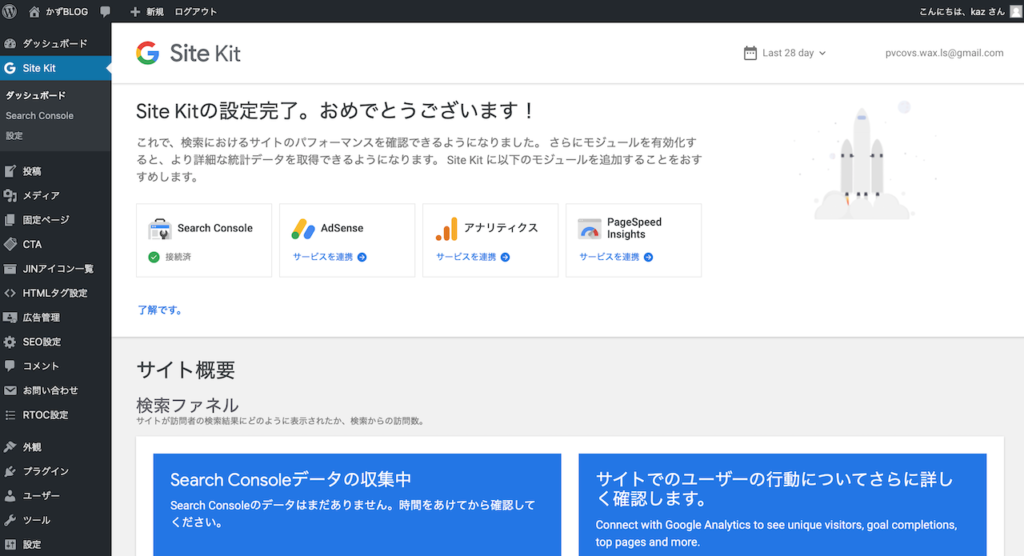
許可していくと、Site KitでのSearch Consoleの設定が完了します。「ダッシュボードに移動」ボタンをクリックして他サービスも連携していきましょう。


③アドセンスとの連携
※アドセンス登録は別途実施済みの前提とします※
①,②でSite Kitの設定ができたら、他のサービスとの連携を進めることができます。


AdSense/アドセンスとの「サービスを連携」ボタンをクリックします。
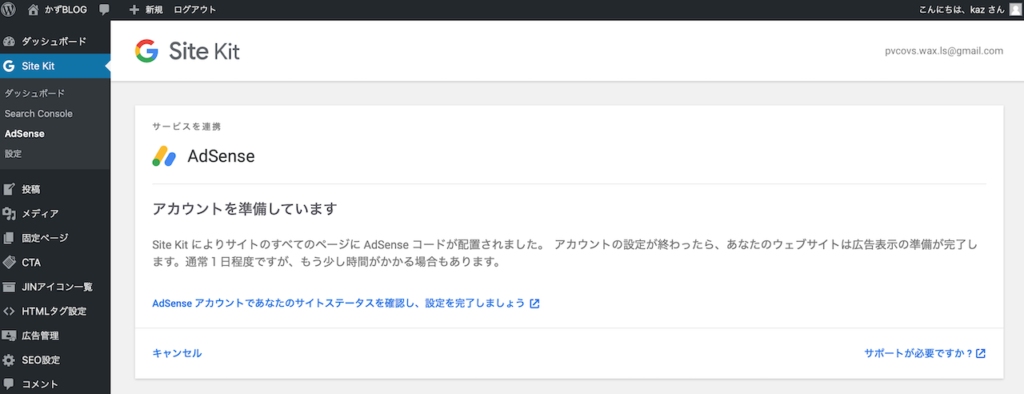
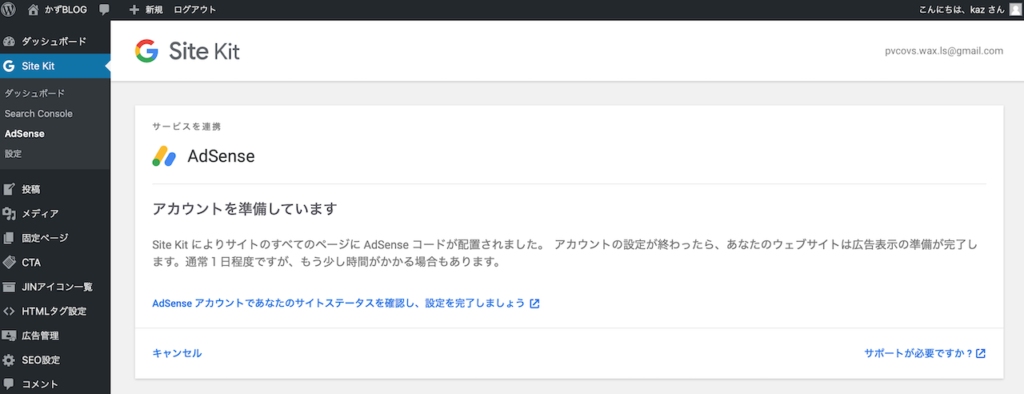
連携を「許可」ボタンをクリックすると、簡単に設定が完了します。


“Site KitによりサイトのすべてのページにAdSenseコードが配置されました。”と表示されます。さすがGoogleサービス同士の連携ですね。
(以下はアドセンス合格前の表記です)


④アナリティクスとの連携
WordPressのSite Kit設定より、アナリティクスとも連携させます。
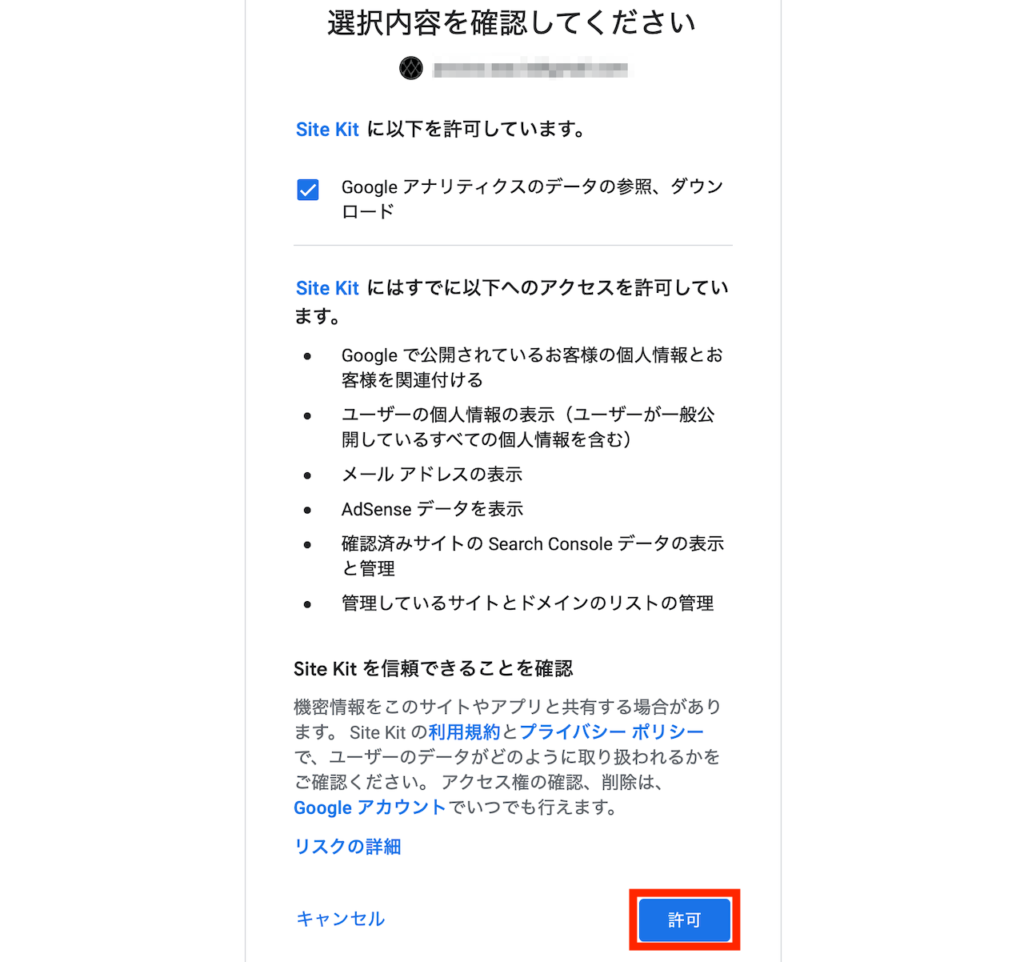
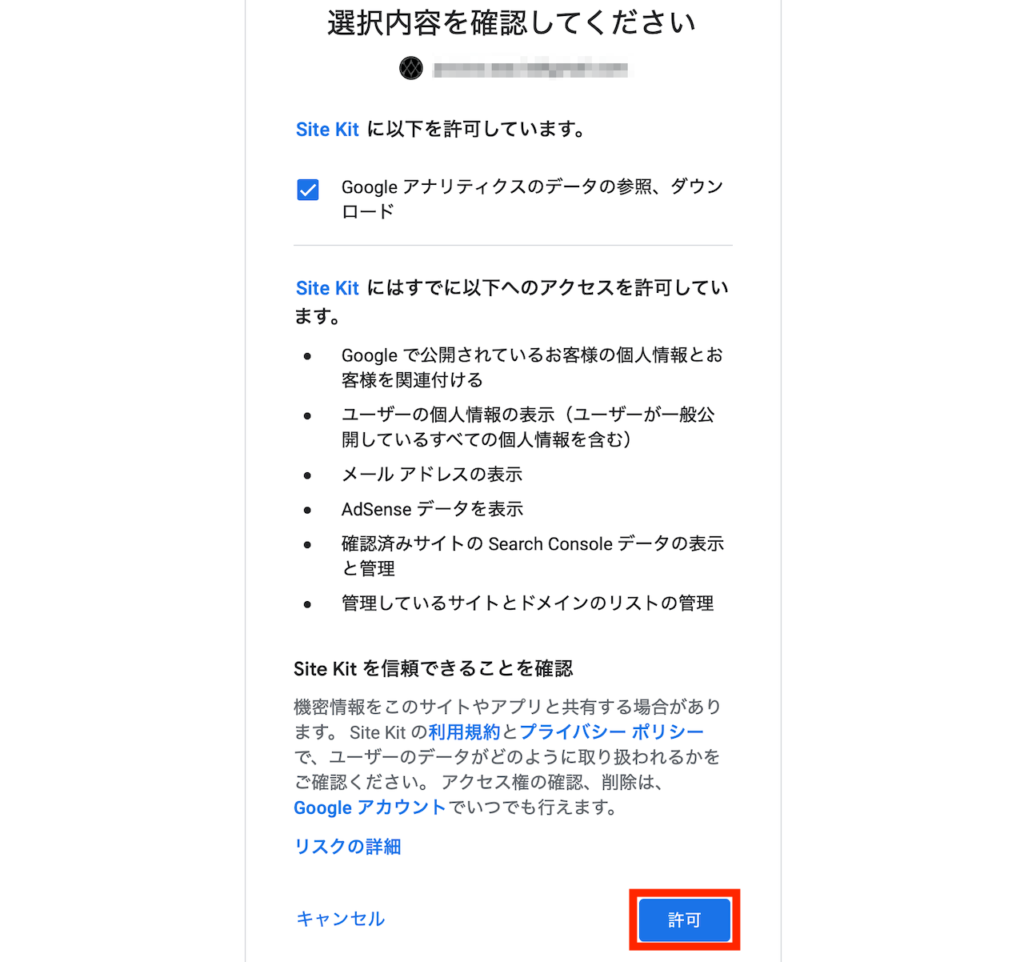
上記同様、説明を読んで「許可」ボタンを押していきます。


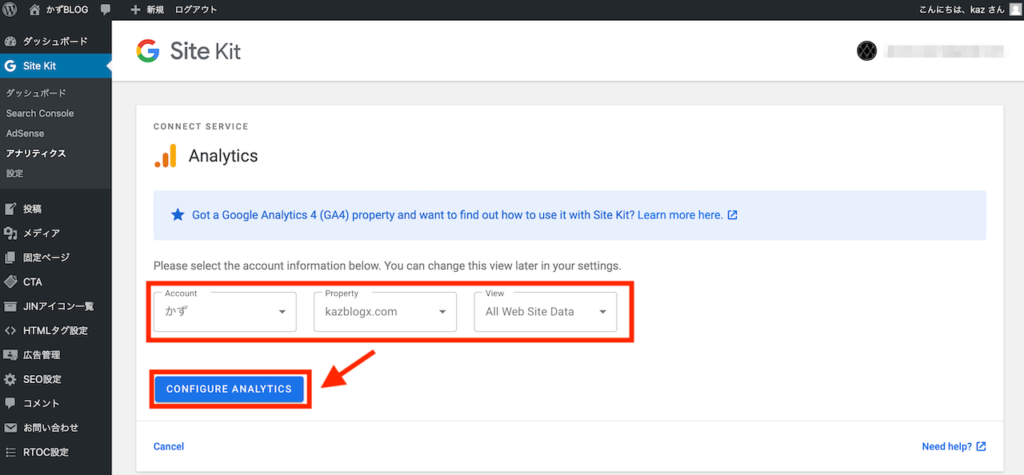
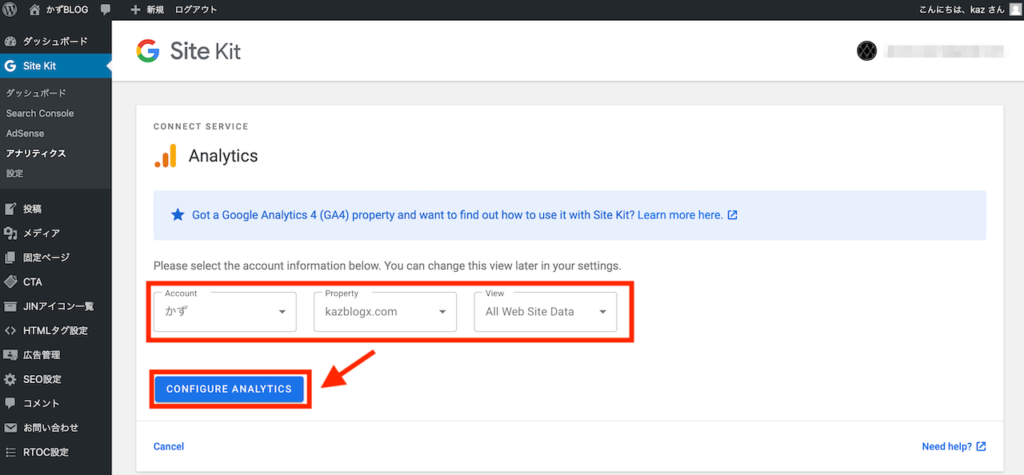
自サイト情報をプルダウンから選択し、「CONFIGURE ANALYTICS(アナリティクスの構成)」ボタンをクリックします。
※Site Kitアップデート(2021/02)後に撮り直し、英語表示となっています


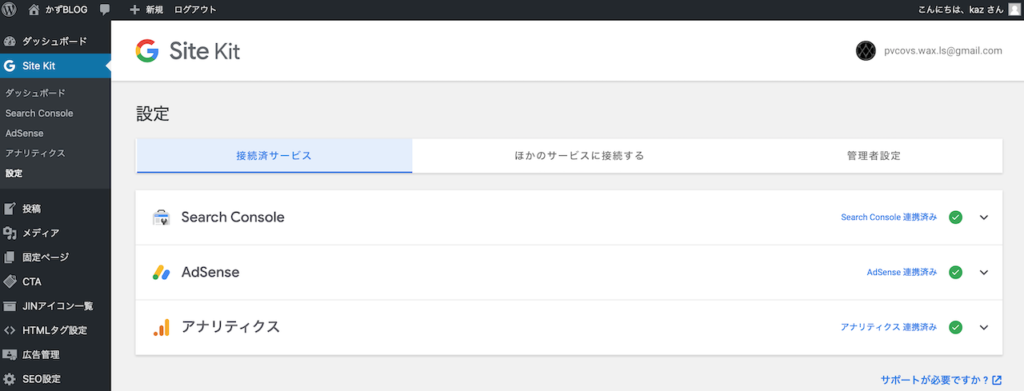
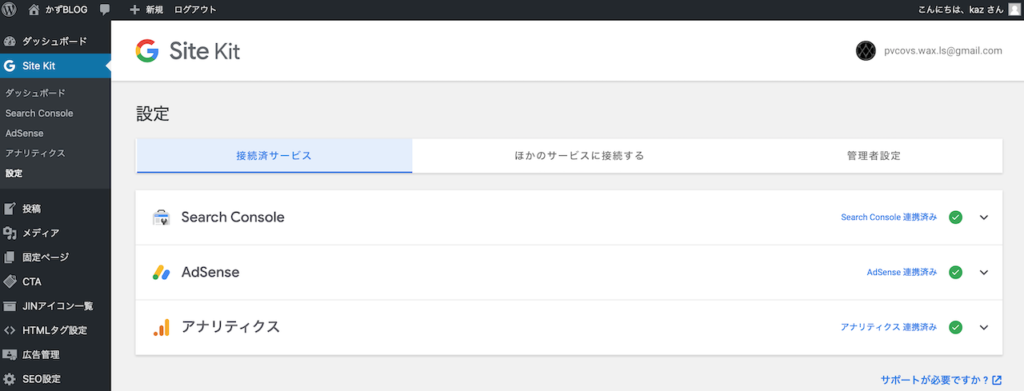
連携が完了すると設定画面で以下のように表示されます。


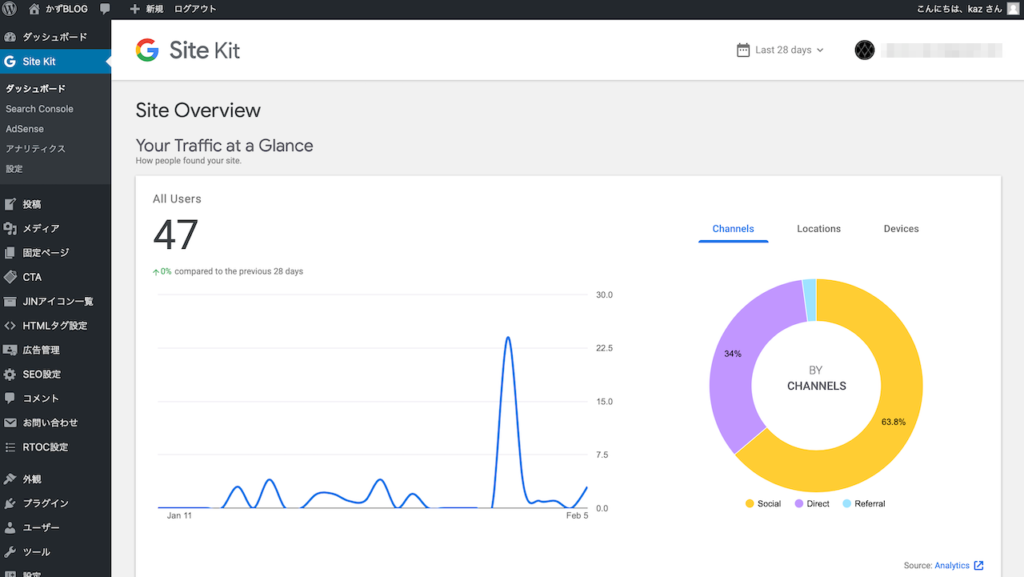
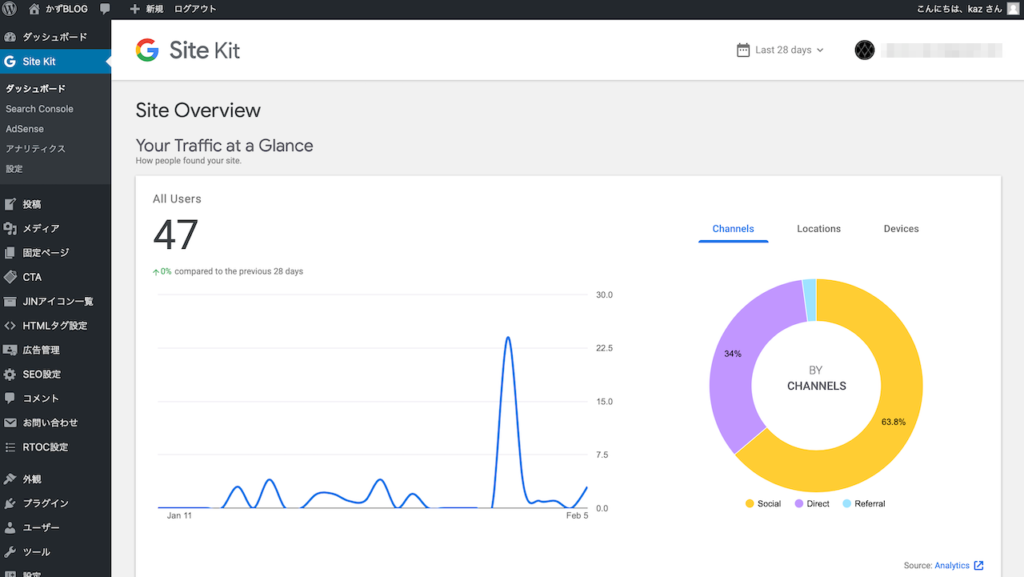
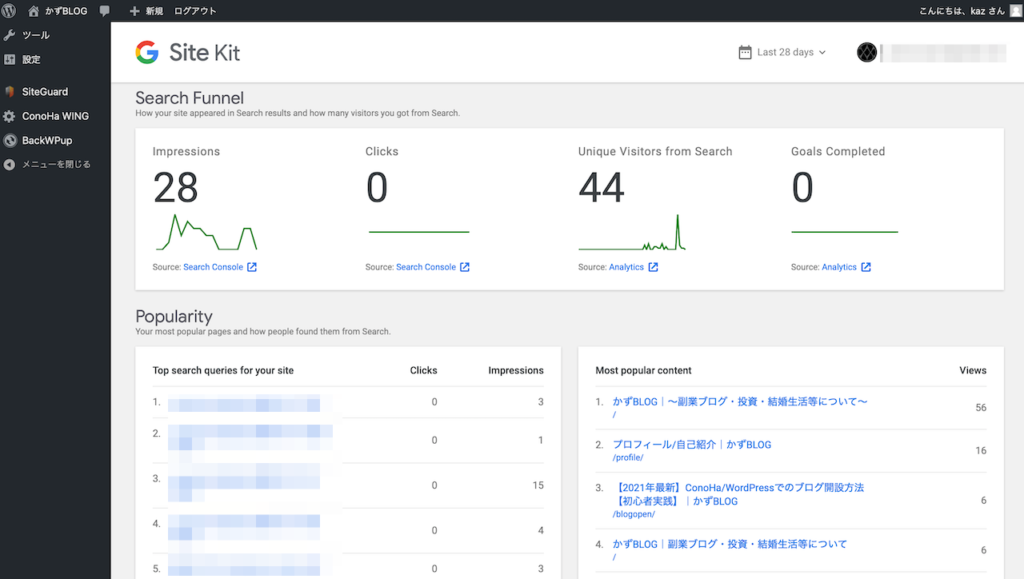
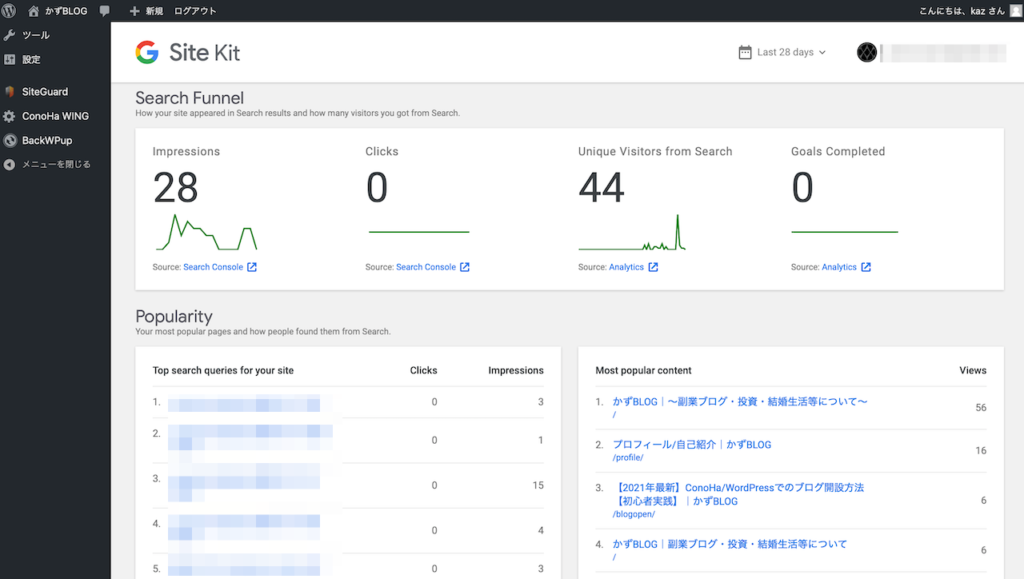
これで、Site Kitのダッシュボードには各データが集まり表示されます。
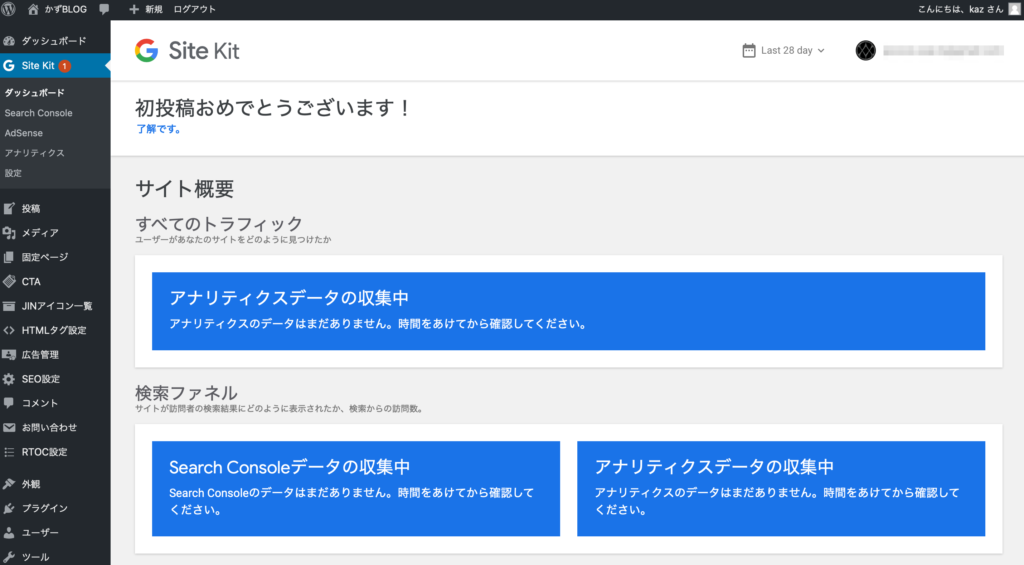
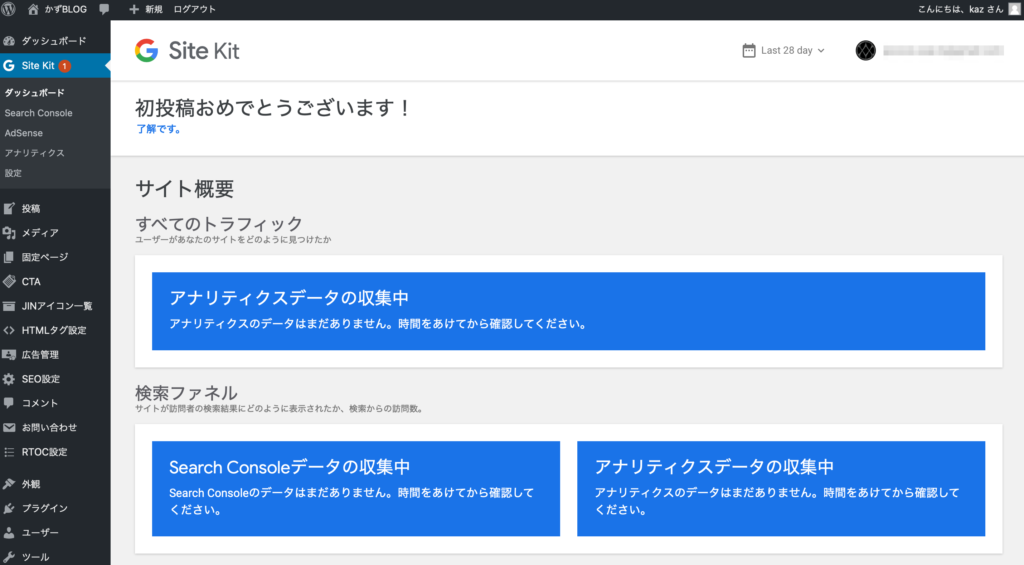
ちなみに…
設定後、ブログ記事を初投稿したらSite Kitがお祝いしてくれました。嬉しかったです笑


まとめ
ブログやお店のサイトを運営するにあたり、Search Consoleやアナリティクスはもはや必須のツールと言えます。(ただ発信するだけでも良い方や、分析なんか要らない!という方は除く)
WordPressにGoogle Site Kitを導入し、ササっとデータを確認できる環境を手に入れましょう。
それでは快適ブログライフをお送り下さいっ!!
お読みいただきありがとうございました。